How To Use Imports In Bitburner
How To Use Imports In Bitburner - I keep all the free. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. Scripts are programs that can be used to automate the hacking process and almost every other part of the game. You're going to have to import ns into those functions in one. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. Then a.js must also have a main function, assuming that you. Use typescript and import the types for ns namespace; I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. From script a.js you want to import the main function from script b.js. The only difference is that ns2 scripts use the “.js” extension rather than.
You'll also end up with cleaner. Scripts are programs that can be used to automate the hacking process and almost every other part of the game. I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. From script a.js you want to import the main function from script b.js. You're going to have to import ns into those functions in one. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. The only difference is that ns2 scripts use the “.js” extension rather than. Then a.js must also have a main function, assuming that you. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. I keep all the free.
Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. Then a.js must also have a main function, assuming that you. Use typescript and import the types for ns namespace; I keep all the free. You'll also end up with cleaner. From script a.js you want to import the main function from script b.js. It's better to pass ns to all exported functions as the first parameter as a convention. The extra typing will make debugging a lot easier. The only difference is that ns2 scripts use the “.js” extension rather than. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts.
React Native Relative vs Absolute Imports reactnativetips
Use typescript and import the types for ns namespace; Scripts are programs that can be used to automate the hacking process and almost every other part of the game. I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. You're going to have to import ns into those functions in.
SupplyRS_Imports (supplyrs_imports) • Threads, Say more
I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. The only difference is that ns2 scripts use the “.js” extension rather than. From script a.js you want to import the main function from script b.js. Scripts are programs that can be used to automate the hacking process and almost.
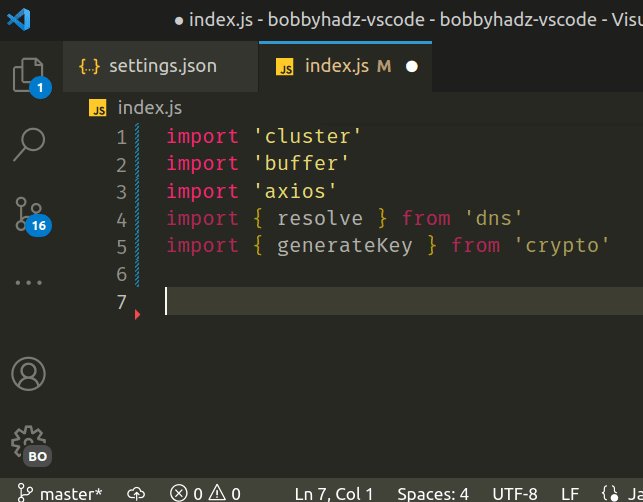
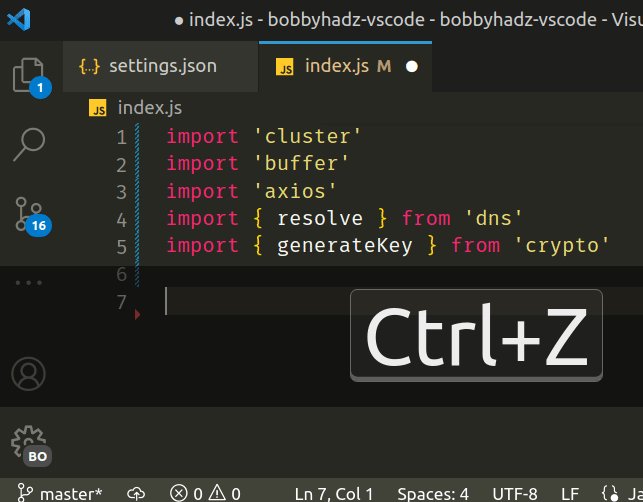
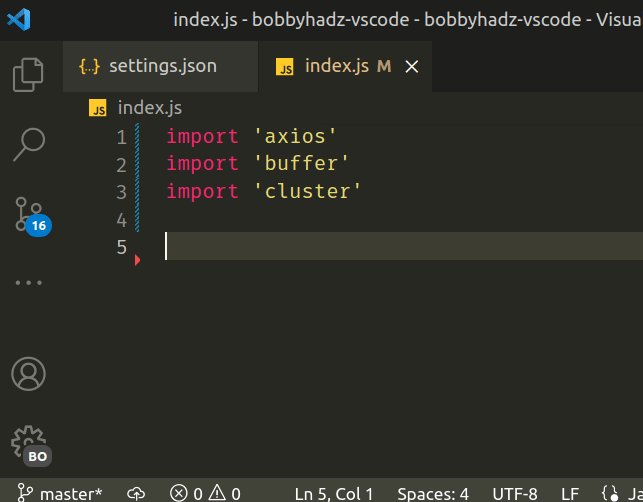
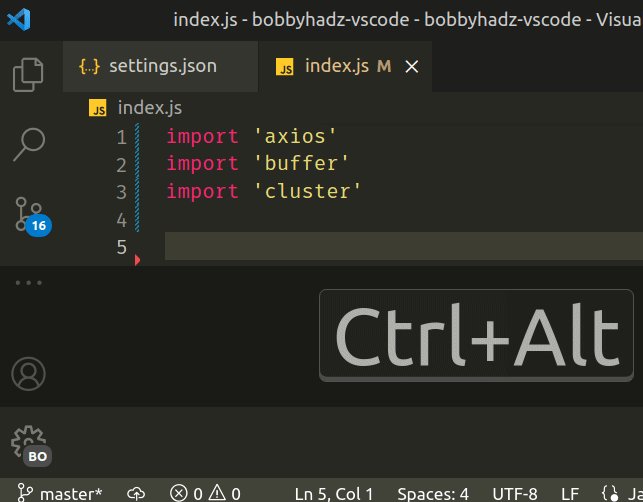
Remove unused imports and sort imports in VS Code bobbyhadz
You're going to have to import ns into those functions in one. Then a.js must also have a main function, assuming that you. I keep all the free. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. Scripts are programs that can be used to automate the hacking process and almost every other part of.
A&A AUTO Imports LLC Dothan AL
How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. Scripts are programs that can be used to automate the hacking process and almost every other part of the game. You'll also end up with cleaner. It's better to pass ns to all exported functions as the first parameter as a convention. Use typescript and import.
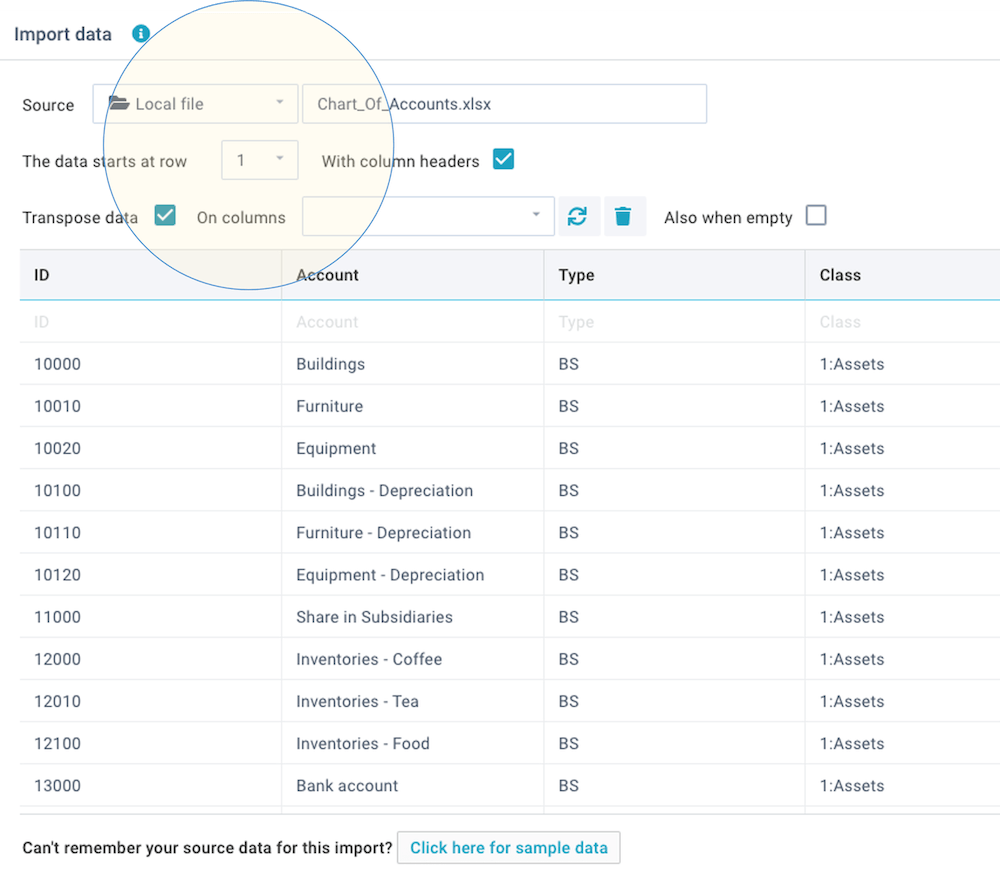
Import data in XLReporting
You're going to have to import ns into those functions in one. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. I keep all the free. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. Then a.js must also have a main.
About us Shinwari Imports
Scripts are programs that can be used to automate the hacking process and almost every other part of the game. Use typescript and import the types for ns namespace; It's better to pass ns to all exported functions as the first parameter as a convention. Using ports (queues) you can have one or more scripts writing to a port, and.
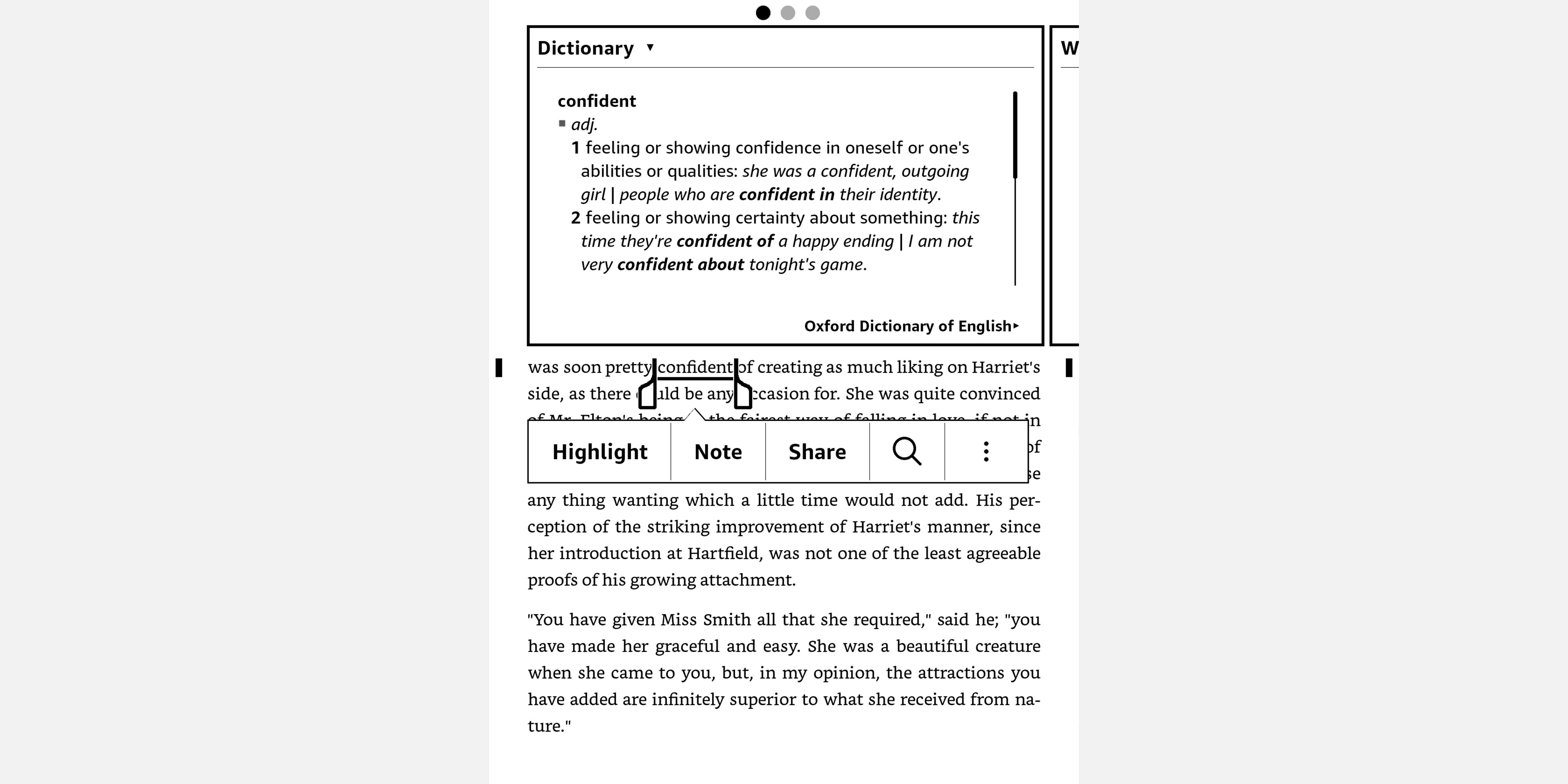
ScreenshotofAmazonKindleshowingDictionaryfunction.jpg
You're going to have to import ns into those functions in one. Then a.js must also have a main function, assuming that you. You'll also end up with cleaner. Use typescript and import the types for ns namespace; I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage.
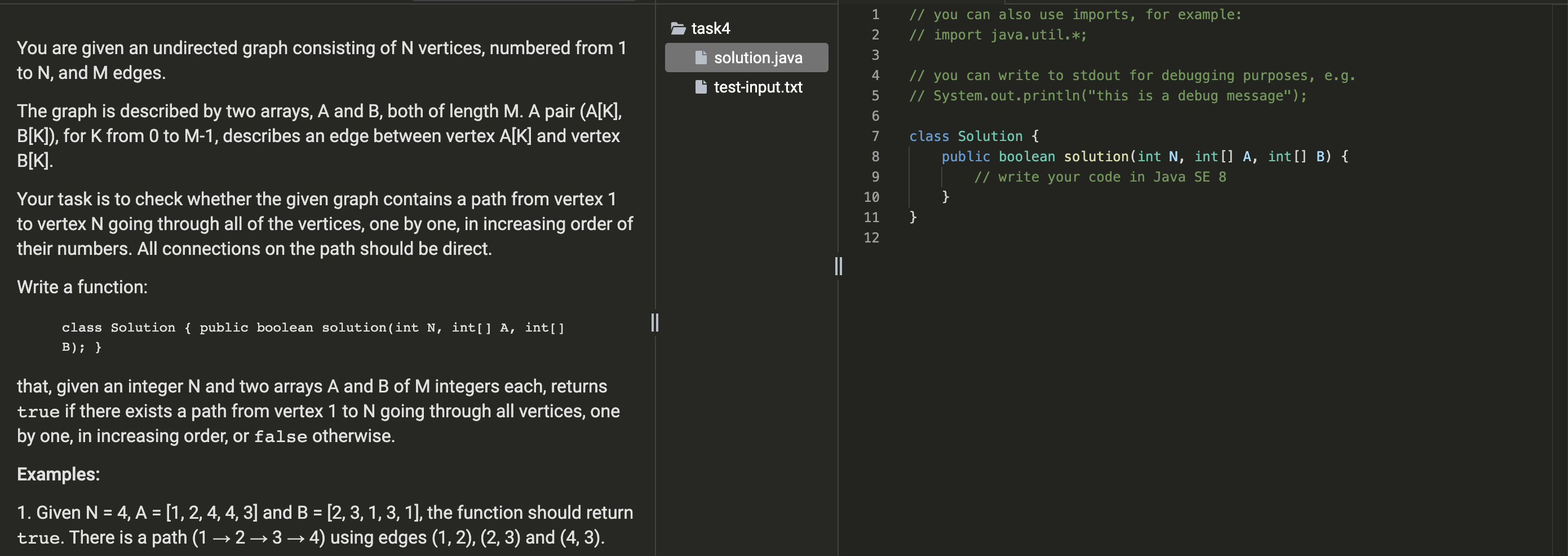
1 task4 // you can also use imports, for example //
The extra typing will make debugging a lot easier. Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. The only difference is that ns2 scripts use the “.js” extension rather than. It's better to pass ns to all exported functions as the first parameter as a convention..
Coming Soon!
It's better to pass ns to all exported functions as the first parameter as a convention. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts. Use typescript and import the types for ns namespace; I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. Then.
Indian utilities' coal imports for blending set to rise after 2
Using ports (queues) you can have one or more scripts writing to a port, and one or more scripts reading from port. Then a.js must also have a main function, assuming that you. Scripts are programs that can be used to automate the hacking process and almost every other part of the game. You're going to have to import ns.
From Script A.js You Want To Import The Main Function From Script B.js.
It's better to pass ns to all exported functions as the first parameter as a convention. Use typescript and import the types for ns namespace; I keep all the free. The only difference is that ns2 scripts use the “.js” extension rather than.
Using Ports (Queues) You Can Have One Or More Scripts Writing To A Port, And One Or More Scripts Reading From Port.
The extra typing will make debugging a lot easier. You're going to have to import ns into those functions in one. I am organizing my utility functions into two files, basicutils.js and advancedutils.js, because of how import * affects ram usage. How to use ns2¶ working with ns2 scripts is the same as ns1 scripts.
Then A.js Must Also Have A Main Function, Assuming That You.
You'll also end up with cleaner. Scripts are programs that can be used to automate the hacking process and almost every other part of the game.