Hero Banner Covering Entire Viewport Reddit
Hero Banner Covering Entire Viewport Reddit - Maybe your dev is using vh to set the heights? Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. I lean towards a container the covers the space (using viewport units or pinning/positioning to the. The content on top of the hero image needs to be. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings. When it comes to the. The hero image needs to cover the whole viewport size—not less and not more. 100vh could work depending on your situation.
Maybe your dev is using vh to set the heights? 100vh could work depending on your situation. Google bot will render pages with a viewport height of 9000px. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings. When it comes to the. The content on top of the hero image needs to be. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. The hero image needs to cover the whole viewport size—not less and not more.
I lean towards a container the covers the space (using viewport units or pinning/positioning to the. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. The content on top of the hero image needs to be. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. 100vh could work depending on your situation. Maybe your dev is using vh to set the heights? When it comes to the. Google bot will render pages with a viewport height of 9000px. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is.
Landing Hero Page Hero Banner Design on Behance
Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. The hero image needs to cover the whole.
Paintings website Hero Banner by Ajay Jotangiya on Dribbble
I lean towards a container the covers the space (using viewport units or pinning/positioning to the. 100vh could work depending on your situation. The hero image needs to cover the whole viewport size—not less and not more. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. This pen demonstrates how.
FREE Reddit Template Download in PDF, Illustrator, SVG, JPG
100vh could work depending on your situation. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. When it comes to the. I lean towards a container the covers the space (using viewport units or pinning/positioning to the. If an image covers the.
My entire viewport went blank what do I do? r/blenderhelp
Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. The content on top of the hero image needs to be. Set the width of the.
Fitness Hero banner Figma Community
The content on top of the hero image needs to be. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. I lean towards a container the covers the space (using viewport units or pinning/positioning to the. This pen demonstrates how to display a wide.
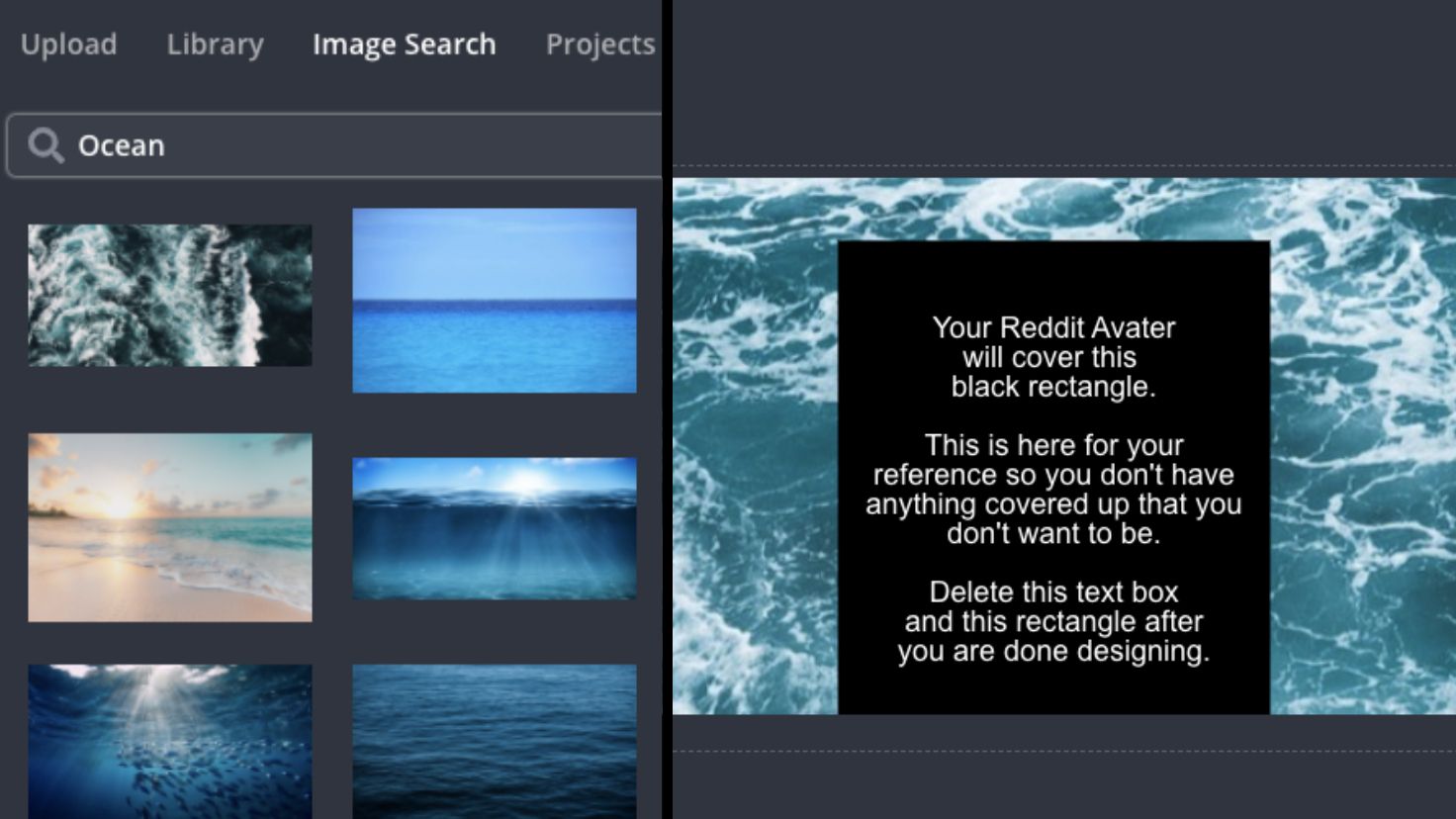
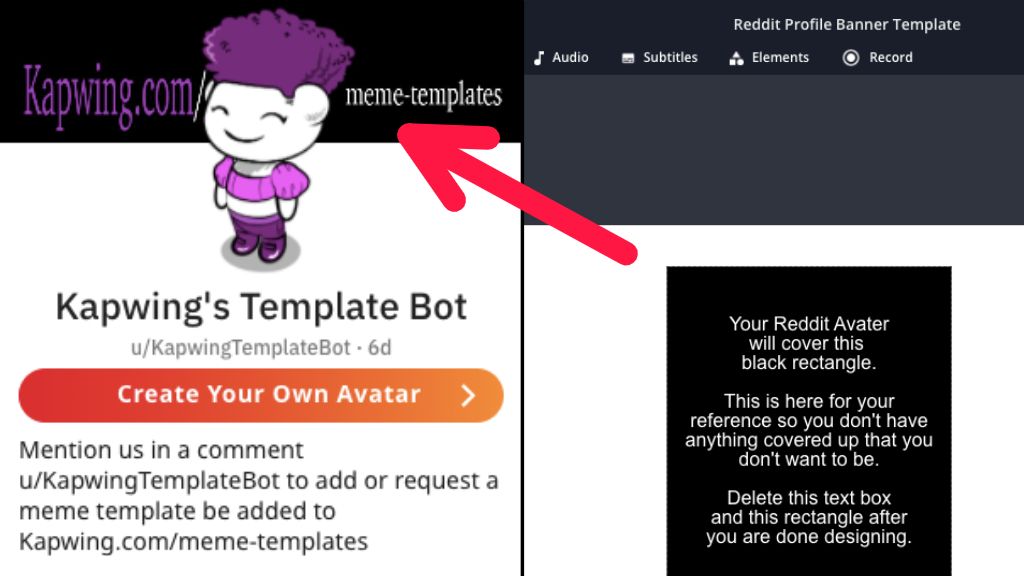
How to Make a Reddit Profile Banner
The hero image needs to cover the whole viewport size—not less and not more. The content on top of the hero image needs to be. Maybe your dev is using vh to set the heights? This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings. 100vh.
How to Make a Reddit Profile Banner
If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. The content on top of the hero image needs to be. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. Google bot will render pages.
Made myself a Reddit banner ( ͡° ͜ʖ ͡°) r/campbuddy
If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings. 100vh could work depending on your situation. Set the width of the image in the hero as.
How to Change the Banner on Reddit TechCult
When it comes to the. Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. 100vh could work depending on your situation. The hero image needs to cover the whole viewport size—not less and not more. This pen demonstrates how to display a.
The large, small, and dynamic viewport units Blog web.dev
Set the width of the image in the hero as 100% to take up all the available width of the hero, whether it is desktop or mobile. The content on top of the hero image needs to be. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual.
Set The Width Of The Image In The Hero As 100% To Take Up All The Available Width Of The Hero, Whether It Is Desktop Or Mobile.
When it comes to the. 100vh could work depending on your situation. The content on top of the hero image needs to be. This pen demonstrates how to display a wide hero banner image in desktop and handheld mode by using css cover and contain property settings.
Maybe Your Dev Is Using Vh To Set The Heights?
If an image covers the entire viewport, it's excluded from lcp calculations even when the image is high entropy. I lean towards a container the covers the space (using viewport units or pinning/positioning to the. Whenever i view a googlebot rendering of my homepage, it shows the nav bar + hero image copy/ctas fine, but the actual hero image is. The hero image needs to cover the whole viewport size—not less and not more.