Godot Add Grid On On Screen
Godot Add Grid On On Screen - This add on creates a grid display node based on node2d once you add the node to the scene, you can configure border width and color. Then build the grid using that value. Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. You start with a predefined collection of 3d meshes (a. Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. The least code way would be to make a png file with one cell of that grid and then set it to tile in a texturerect (with import filter. One way to fix this is by keeping track of the number of pixels in the original pixel coordinate, lets say it’s in a position 10, 10 in the original 340x180 grid.
The least code way would be to make a png file with one cell of that grid and then set it to tile in a texturerect (with import filter. One way to fix this is by keeping track of the number of pixels in the original pixel coordinate, lets say it’s in a position 10, 10 in the original 340x180 grid. Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. This add on creates a grid display node based on node2d once you add the node to the scene, you can configure border width and color. You start with a predefined collection of 3d meshes (a. Then build the grid using that value.
One way to fix this is by keeping track of the number of pixels in the original pixel coordinate, lets say it’s in a position 10, 10 in the original 340x180 grid. The least code way would be to make a png file with one cell of that grid and then set it to tile in a texturerect (with import filter. Then build the grid using that value. This add on creates a grid display node based on node2d once you add the node to the scene, you can configure border width and color. You start with a predefined collection of 3d meshes (a. Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion.
Godot Draw Grid
Then build the grid using that value. Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. You start with a predefined collection of 3d meshes (a. This add on creates a grid display node based on node2d once you add the node to the scene, you can configure border.
Godot Draw Grid
You start with a predefined collection of 3d meshes (a. Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. One way to fix this is by keeping track of the number of.
godotprojectlisting · GitHub Topics · GitHub
Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. Then build the grid using that value. The least code way would be to make a png file with one cell of that grid and then set it to tile in a texturerect (with import filter. This add on creates.
gridconnected vs offgrid solar systems Prosolar Global
Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. You start with a predefined collection of 3d meshes (a. One way to fix this is by keeping track of the number of pixels in the original pixel coordinate, lets say it’s in a position 10, 10 in the original 340x180 grid. Then.
Blender Controls in Godot Godot's Best New Feature!
You start with a predefined collection of 3d meshes (a. Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. One way to fix this is by keeping track of the number of.
ML Kirchner Photography Waiting For Godot
Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. This add on creates a grid display node based on node2d once you add the node to the scene, you can configure border width and color. Then build the grid using that value. You start with a predefined collection of.
Grid Building Plugin for Godot 4 GameDev Market
Then build the grid using that value. Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. The least code way would be to make a png file with one cell of that.
Godot Inc.
Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. Then build the grid using that value. You start with a predefined collection of 3d meshes (a. The least code way would be to make a png file with one cell of that grid and then set it to tile in a texturerect.
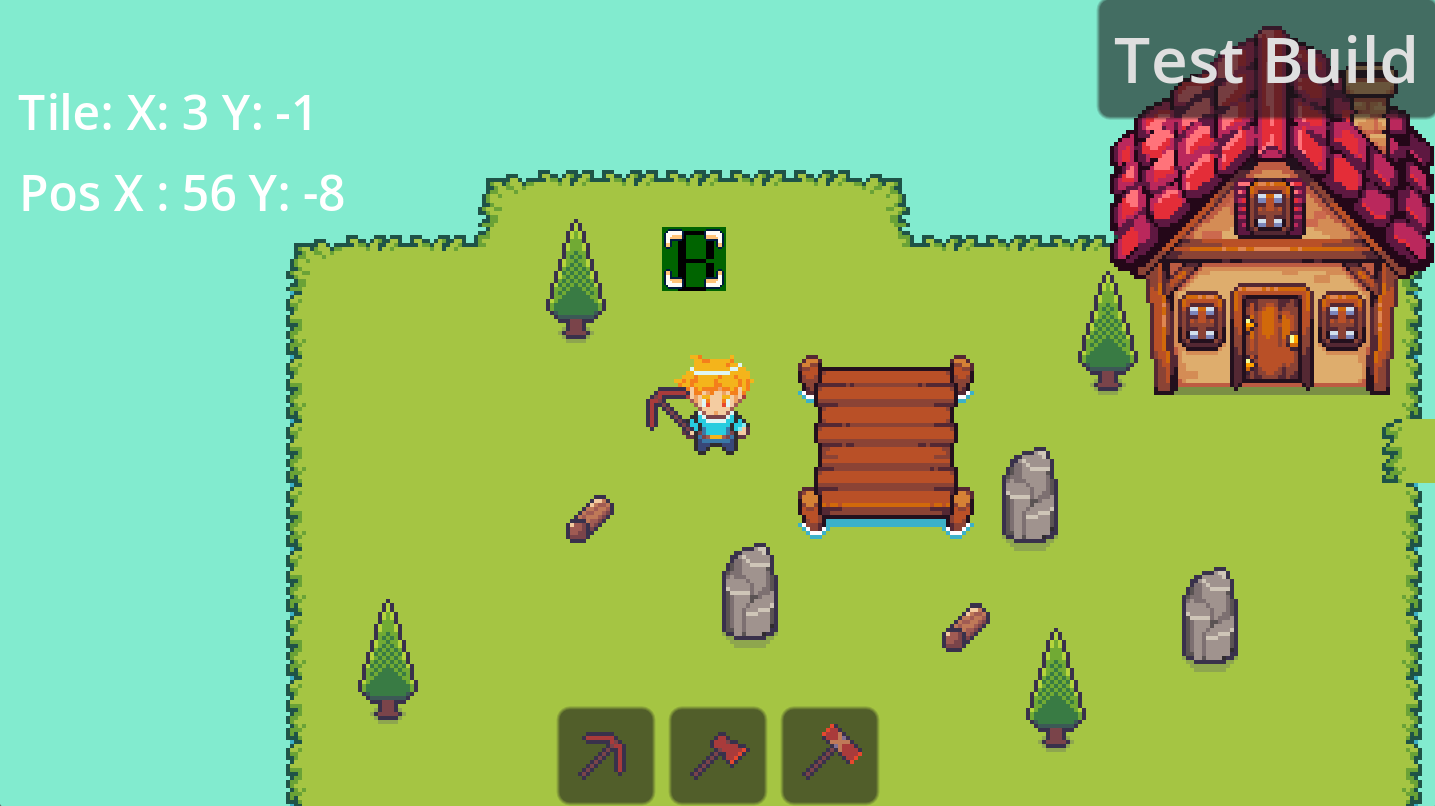
DEVLOG 1 Grid Building and Targeting System for Godot 4 Grid
Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. You start with a predefined collection of 3d meshes (a. Then build the grid using that value. One way to fix this is by keeping track of the number of pixels in the original pixel coordinate, lets say it’s in.
Godot github lordshoe
Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. You start with a predefined collection of 3d meshes (a. Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. The least code way would be to make a png file with one.
This Add On Creates A Grid Display Node Based On Node2D Once You Add The Node To The Scene, You Can Configure Border Width And Color.
Gridmaps are a tool for creating 3d game levels, similar to the way tilemap works in 2d. The least code way would be to make a png file with one cell of that grid and then set it to tile in a texturerect (with import filter. Just get the screen size, grid size (in tiles, not pixels) and calculate a single tile size as a proportion. You start with a predefined collection of 3d meshes (a.
One Way To Fix This Is By Keeping Track Of The Number Of Pixels In The Original Pixel Coordinate, Lets Say It’s In A Position 10, 10 In The Original 340X180 Grid.
Then build the grid using that value.